Voici un premier exercice très facile qui te permettra de ne plus avoir à glisser le scan de ta feuille pour lancer ton jeu.
Créer sa propre version du programme
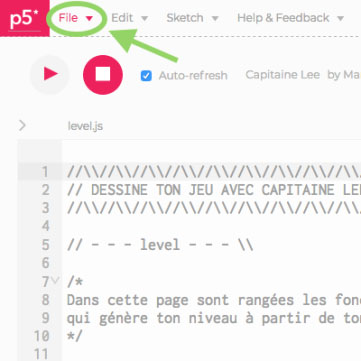
Va dans le code source [⬈] de ton jeu,
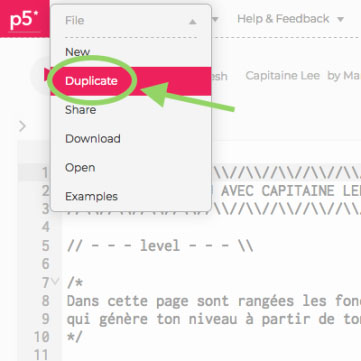
inscris-toi si ce n'est pas déjà fait en haut à droite de la page (cette opération est nécessaire pour la suite), puis clique sur l’onglet file et sélectionne duplicate, pour créer ta propre version du projet.


Ajouter son fichier
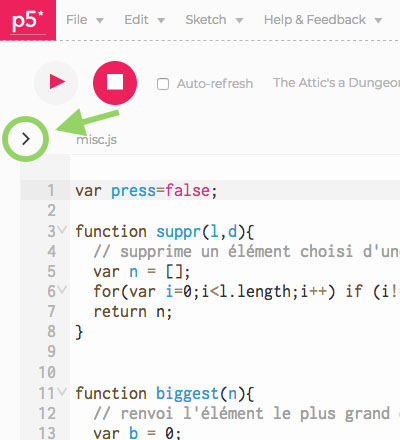
Ensuite, clique sur la petite flèche en haut à gauche de la page de ton code source.

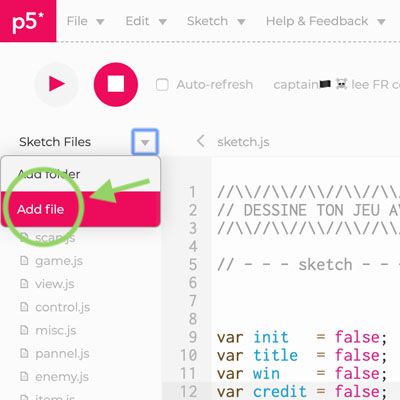
Tu vas alors voir la liste des fichiers compris dans ton jeu. Clique sur la petite flèche sur le côté pour y ajouter ta feuille scannée.

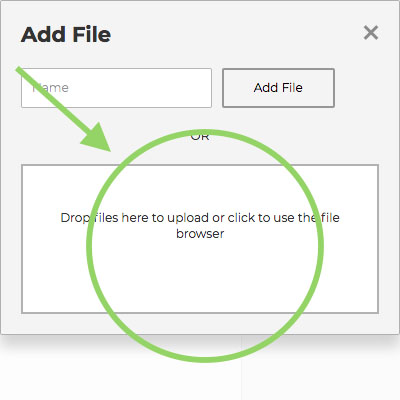
Clique alors sur Add File et glisse ta feuille dans la fenêtre qui vient d’apparaître.

Déclarer son image dans le programme
Ton fichier, fait maintenant partie des assets ! Il ne reste plus qu’à dire à ton programme de l’utiliser.
Dans la liste des fichiers de ton programme, trouve loadAssets.js et clique dessus.
Le contenu du script va alors s'afficher, trouve la fonction loadImages() et rajoutes-y la ligne suivante en remplaçant monfichier.jpg par le nom de ton fichier.
function loadImages(){
// charge les images de ton jeu
logoMP = loadImage('assets/logo/logo_MP.png');
logoVM = loadImage('assets/logo/logo_VM.png');
lee = loadImage('assets/logo/lee.png');
scan = loadImage("monfichier.jpg");
}Attention à bien entrer le nom de ton fichier correctement, entre guillemets avec la bonne extension (.jpg ou .png) sans quoi ton programme ne pourra pas le trouver.
Vérifie aussi que le nom de ton fichier ne contient pas d'accents ou de caractères spéciaux.
Et voilà ! Le programme se lance maintenant directement sur ton jeu. Tu peux maintenant le partager avec tes amis, et continuer de le transformer grâce aux autres hacks.
